Nous avons porté une attention particulière à l’accessibilité des contenus de ce site. Voici les développements mis en place et les outils utilisés pour l’accessibilité du site Cémavie.
Navigation
Le menu
Un menu principal rassemble les pages principales du site, il est situé en haut à droite du logo et reste présent lors du scroll de la page.
Le logo Cémavie permet de retourner à l’accueil du site.
Le fil d’ariane
Le fil d’ariane se trouve en haut de chaque page et permet de repérer la page en cours et de naviguer facilement dans les pages précédentes.
Moteur de recherche
Un moteur de recherche, présent sur toutes les pages, permet d’accéder à l’ensemble du site. Il reste présent au scroll de la page afin d’être accessible rapidement.
Bouton de retour en haut de page
Sur chaque page du site un bouton est présent pour permettre à l’utilisateur de remonter en haut de la page.
Outils d'aide à l'accessibilité
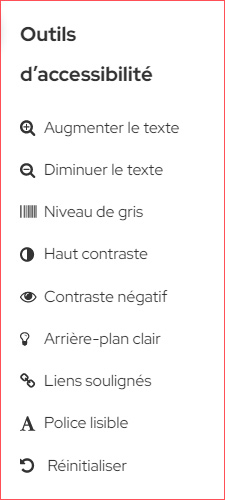
Nous avons mis en place une barre d’outils d’accessibilité qui s’affiche au clic sur l’icone présent en permanence à droite de l’écran. Le menu qui s’affiche donne accès à différents niveaux de réglages, voici le détail :
- Redimensionner la police
Utilisez notre outil de redimensionnement intelligent pour rendre votre texte lisible sur n’importe quel appareil - Niveaux de gris
Assurez un contraste suffisant sur votre site Web en réduisant les couleurs en niveaux de gris - Contraste
Fournit un contraste élevé pour le texte ombré plus clair en utilisant un arrière-plan sombre et des couleurs inversées - Fond clair
Aidez les personnes malvoyantes à mieux voir le contenu de votre site Web avec du texte sombre sur fond clair - Souligner le lien
Mettez en surbrillance n’importe quel lien avec un texte d’ancrage pour assurer une meilleure expérience utilisateur - Police lisible
En un seul clic, vous pouvez vous assurer que votre texte sera toujours visible sur n’importe quel écran ou appareil